4. Уроки Canvas. Основы. Кривые
Рисование кривых в браузере всегда была сложной задачей для разработчиков, либо приходилось генерировать изображение на сервере, либо писать сложные JS функции. HTML5 Canvas позволяет с легкостью создавать кривые разных типов:
- дуга;
- квадратичная кривая;
- кривая Безье.
Для каждого типа есть свои методы arc(), quadraticCurveTo(), bezierCurveTo() соответственно
Дуга
Для того чтоб создать дугу в HTML5 Canvas вы можете использовать метод arc().
Дуга определяется центральной точкой, радиусом, начальным углом, конечным углом и направлением рисования (по часовой стрелке и против)
<script> context.arc(x, y, radius, startAngle, endAngle, antiClockwise); </script>
Так-же можно нарисовать дугу используя arcTo() метод, который используется для создания закругленных углов, про этот метод будет рассказано позже.
Пример дуги
var context = canvas.getContext("2d");
var x = canvas.width / 2;
var y = canvas.height / 2;
var radius = 75;
var startAngle = 1.1 * Math.PI;
var endAngle = 1.9 * Math.PI;
var counterClockwise = false;
context.beginPath();
context.arc(x, y, radius, startAngle, endAngle, counterClockwise);
context.lineWidth = 15;
// line color
context.strokeStyle = "black";
context.stroke();
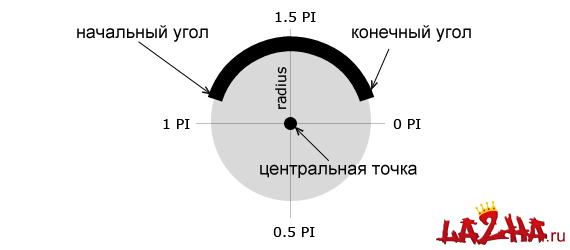
HTML5 Canvas Arc (дуга) объяснение

Посмотрите на схему выше, дуга - это не более чем часть окружности воображаемого круга, этот воображаемый круг можно определить координатами x,y и радиусом.
Далее мы можем определить саму дугу, для этого нужно выбрать 2 точки по диаметру этой мнимой окружности, и углы от центральной точки до вашей точки будут начальным и конечным углами. Углы задаются в радианах.
И последним аргументом мы передаем направление рисования, по умолчанию это false, что означает что рисоваться будет по часовой стрелке.
Квадратичная кривая
Для того чтоб создать квадратичную кривую в HTML5 Canvas вы можете использовать метод quadraticCurveTo().
Квадратичная кривая определяется координатами начальной точки, контрольной точки, и координатами конечной точки.
<script> context.quadraticCurveTo(controlX, controlY, endX, endY); </script>
Пример квадратичной кривой
var context = canvas.getContext("2d");
context.beginPath();
context.moveTo(188, 150);
context.quadraticCurveTo(288, 0, 388, 150);
context.lineWidth = 10;
// line color
context.strokeStyle = "black";
context.stroke();
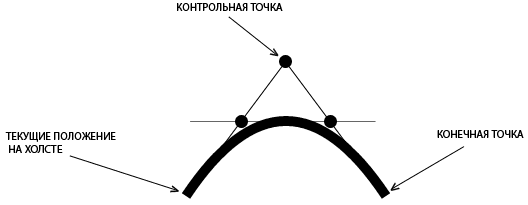
HTML5 Canvas Quadratic Curves (квадратичная кривая) объяснение

Посмотрите на схему выше. Контрольная точка определяет кривизну вашей квадратичной кривой, создав две мнимые касательные которые связаны с начальной точкой и конечной точкой. Начальная точка определяется методом MoveTo(), с которым мы знакомились раньше. Перемещение контрольной точки дальше от начальной и конечной точки создает резкие кривые, и наоборот.
Кривая Безье
Для того чтоб создать кривую Безье в HTML5 Canvas вы можете использовать метод bezierCurveTo().
Кривая Безье определяется начальной точкой, двумя контрольными точками и конечной точкой. В отличие от квадратичной кривой, кривая Безье определяется двумя контрольными точками, а не одной, что позволяет создавать более сложную кривизну.
<script> context.bezierCurveTo(controlX1, controlY1, controlX2, controlY2, endX, endY); </script>
Пример кривой безье
var context = canvas.getContext("2d");
context.beginPath();
context.moveTo(188, 130);
context.bezierCurveTo(140, 10, 388, 10, 388, 170);
context.lineWidth = 10;
// line color
context.strokeStyle = "black";
context.stroke();
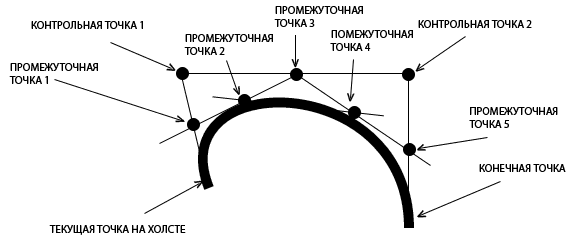
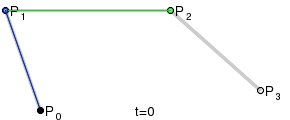
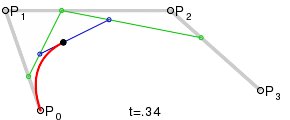
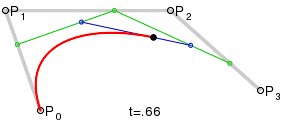
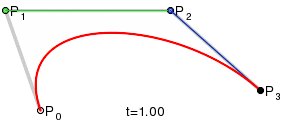
HTML5 Canvas Bezier Curve (кривая Безье) объяснение


Посмотрите на схему и анимацию, и вы поймете как это работает.
4 комментария
poprobuyte rzzjevat etu temu ilu bolsshe primerow
Вот на этой картинке где control x control y endx end Y
Покажи плз!!
Вы можете оставить комментарий