2. Уроки Canvas. Основы. Элемент HTML5 Canvas
Элемент HTML5 Canvas является HTML тегом похожим на <div>, <a> или <table>, с той лишь разницей что содержимое этого тега генерируется JavaScript. Для того чтобы использовать HTML5 Canvas вам нужно разместить тег где-нибудь внутри вашего HTML, создать функцию инициализации JavaScript которая после загрузки страницы обращается к тегу Canvas, а затем использует HTML5 Canvas API для рисования того что вы захотите.
Шаблон HTML5 Canvas
Простейший:
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
// код для отрисовки
};
</script>
</head>
<body>
<canvas id="myCanvas" width="578" height="200"></canvas>
</body>
</html>
С использованием jQuery и проверкой на поддержку тега браузером
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(function() {
var canvas = document.getElementById("myCanvas");
if (canvas.getContext){
var context = canvas.getContext("2d");
// код для отрисовки
}
else {
// сообщение о том что браузер не поддерживает canvas
}
});
</script>
</head>
<body>
<canvas id="myCanvas" width="578" height="200"></canvas>
</body>
</html>
Описание элемента HTML5 Canvas
Приведенные выше код будет шаблоном-основой для всех ваших будущих проектов с использованием Canvas. Для него нужно задать высоту и ширину, она задается так-же как и для остальных HTML тегов. Т.е. этой строкой:
<canvas id="myCanvas" width="578" height="200"></canvas>
Мы создали элемент Canvas и задали для него ширину 578px и высоту 200px, ее можно задавать и с использованием CSS, что более предпочтительно. И присвоили ему id, по которому мы будем получать доступ к объекту DOM в JS
Контент внутри тега будет отображен в браузерах не поддерживающих canvas. Туда можно вставить просто картинку или текстовую информацию которая может понадобиться пользователю если вдруг его браузер не поддерживает Canvas.
Но тут есть нюанс в браузере Apple Safari закрывающий тег Canvas игнорируется, т.е. браузер Canvas поддерживает, но сообщение все-равно будет выводится, для того чтоб оно там не отображалось нужно будет применить CSS хаки на которых мы не будем останавливаться.
<canvas>Ваш браузер не поддерживает canvas</canvas>
Далее в инициализирующей функции мы получаем доступ к объекту DOM Canvas используя его идентификатор.
Canvas изначально пустой, и для того, чтобы что-либо отобразить, скрипту необходимо получить контекст отрисовки и рисовать уже на нём для этого нужно получить доступ к двумерному контексту отрисовки используя метод getContext (). Этот метод принимает один параметр - тип контекста. Т.к. на данный момент данный момент 2D контекст является единственным определённым контекстом мы используем его, вероятно потом добавится 3D контекст основанный на OpenGL ES
Теперь вернемся в выводу сообщения в случае если браузер не поддерживает Canvas, т.к. способ с добавлением внутрь тега не является кроссбраузерным есть еще способ с использованием JavaScript
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
if (canvas.getContext){
var context = canvas.getContext("2d");
// код для отрисовки
}
else {
// сообщение о том что браузер не поддерживает canvas
}
};
</script>
</head>
<body>
<canvas id="myCanvas" width="578" height="200"></canvas>
</body>
</html>
Немного о двумерном контексте
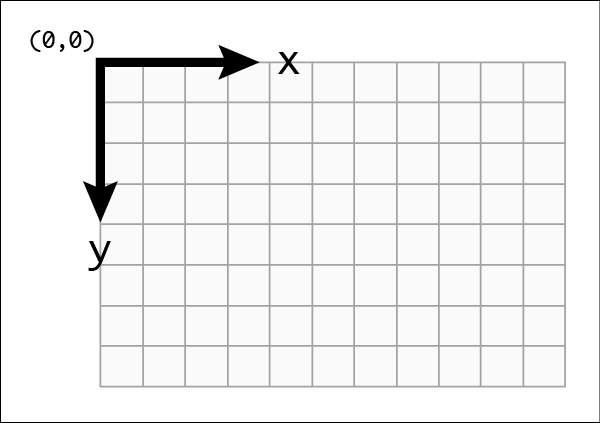
Принцип работы двумерного контекста используемого в HTML5 Canvas аналогичен используемому в ActionScript, Processing. Он использует стандартную систему координат Cartesian, с начальной точкой (0, 0), расположенной с левой верхней стороны. Где первое значение это координата точки x, а второе - точки y. Движение вправо будет увеличивать значение объекта по оси x, в то время как движение вниз, будет увеличивать значения точек объекта по оси y.
Одна единица данной системы координат равняется одному пикселю вашего экрана (в большинстве случаев).

4 комментария
Вы можете оставить комментарий