3. Уроки Canvas. Основы. Линия
Для создания линии используя HTML5 Canvas, мы будем использовать методы beginPath(), moveTo(), lineTo(), и stroke()
beginPath() - объявляем, что начинаем новый контур.
moveTo(x,y) - задаем текущие положение на холсте к координатам (x, y).
lineTo(x,y) - рисует линию от от текущего положения на холсте к заданному.
stroke() - делает нарисованные контуры видимыми.
Пример линии:
<!DOCTYPE HTML>
<html>
<head>
<style>
body {
margin: 0px;
padding: 0px;
}
#myCanvas {
margin: 15px;
border: 1px solid #9C9898;
}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(function() {
var canvas = document.getElementById("myCanvas");
if (canvas.getContext){
var context = canvas.getContext("2d");
context.beginPath();
context.moveTo(100, 150);
context.lineTo(450, 50);
context.stroke();
}
else {
alert('Ваш браузер не поддерживает canvas')
}
});
</script>
</head>
<body>
<canvas id="myCanvas" width="578" height="200"></canvas>
</body>
</html>
Для того чтоб задать толщину линии используется lineWidth [=value]
Пример линии с заданной шириной
<!DOCTYPE HTML>
<html>
<head>
<style>
body {
margin: 0px;
padding: 0px;
}
#myCanvas {
margin: 15px;
border: 1px solid #9C9898;
}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(function() {
var canvas = document.getElementById("myCanvas");
if (canvas.getContext){
var context = canvas.getContext("2d");
context.beginPath();
context.moveTo(100, 150);
context.lineTo(450, 50);
context.lineWidth = 15;
context.stroke();
}
else {
alert('Ваш браузер не поддерживает canvas')
}
});
</script>
</head>
<body>
<canvas id="myCanvas" width="578" height="200"></canvas>
</body>
</html>
Цвет HTML5 Canvas линии задается с использованием strokeStyle
Пример линии с заданным цветом
<!DOCTYPE HTML>
<html>
<head>
<style>
body {
margin: 0px;
padding: 0px;
}
#myCanvas {
margin: 15px;
border: 1px solid #9C9898;
}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(function() {
var canvas = document.getElementById("myCanvas");
if (canvas.getContext){
var context = canvas.getContext("2d");
context.beginPath();
context.moveTo(100, 150);
context.lineTo(450, 50);
context.lineWidth = 15; // толщина линии
context.strokeStyle = "#ff0000"; // цвет линии
context.stroke();
}
else {
alert('Ваш браузер не поддерживает canvas')
}
});
</script>
</head>
<body>
<canvas id="myCanvas" width="578" height="200"></canvas>
</body>
</html>
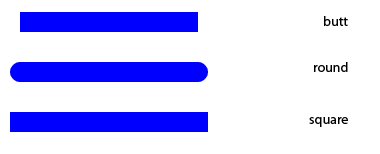
Оформление концов линий происходит с помощью lineCap[=value].
Доступны три значения: butt (используется по умолчанию), round, square.

При использовании значений round или squre, фактическая длина линии увеличивается на значение lineWidth (с двух сторон лини добавляются отрезки длинной lineWidth/2). Т.е. если длина линии 200px а ширина 10px то к каждому концу прибавится по 5px, и конечная длина получится 210px.
Далее я не буду писать весь исходный код, а только основной код, который нужно будет вставить в шаблон т.е код который между if (canvas.getContext){ и } закрывающей этот if.
Пример линий с оформлением концов
var context = canvas.getContext("2d");
context.beginPath();
context.moveTo(50, 50);
context.lineTo(500, 50);
context.lineWidth = 15; // толщина линии
context.strokeStyle = "#ff0000"; // цвет линии
context.lineCap = "butt";
context.stroke();
context.beginPath();
context.moveTo(50, 100);
context.lineTo(500, 100);
context.lineWidth = 15;
context.strokeStyle = "#00ff00";
context.lineCap = "round";
context.stroke();
context.beginPath();
context.moveTo(50, 150);
context.lineTo(500, 150);
context.lineWidth = 15;
context.strokeStyle = "#0000ff";
context.lineCap = "square";
context.stroke();
6 комментариев
Ошибка "от от" ?
sps for post
Вы можете оставить комментарий